Jelly Float Post Mortem



I used to do a ton of game jams back in my high school and early college days, mostly making flash games with Stencyl, which are off in no man's land at the moment with the dead of Flash, but since seeing the Playdate a few years ago, it made me want to get back into game dev. In anticipation of the playdate, I made a game in the Etiquette game jam for it, You Do Jump, a project which I still plan to get around to actually porting/expanding to the Playdate, since it was done before the SDK release. And the last few months I finally got the developing bug and have been making a lot of little playdate experiments (most of which haven't gotten too far), but once I saw there was a game jam going, I knew I wanted to participate.
The jam began as I was waiting in the airport for my flight, on the way back from a two week vacation to Paris, so I knew I'd have a decent length of time on the flight home to get a start on it. Initially, I came up with two ideas. The first was a game with a ninja, that involved reflecting off of walls, and jumping at an angle as defined by the crank. When bouncing off the wall, the game would turn to slow mo, so that the next jump could be set up and the ninja could jump again. The second idea was a platform where parade floats were constantly coming from one angle, and the player had to jump around and avoid being pushed off the screen. After pondering these ideas for a while, I decided to merge them, and ended up with Parade Ninja!

I developed it all using assets from the most recent iteration of You Do Jump, since my main focus was mechanics. Unfortunately, as you can see in the video, the physics were a constant struggle for me, and everything behaved very erratically for reasons I couldn't quite wrap my head around. Definitely a fun project, and probably the most complicated thing I've ever tried to program, but not progressing well. It's something I'd like to go back to at some point, but with the game jam now over halfway over and it being Tuesday evening, and this glitchy demo all I had to show for it, I scrapped it and went back to the drawing board.
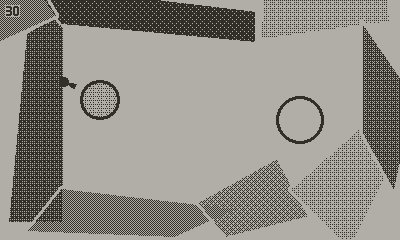
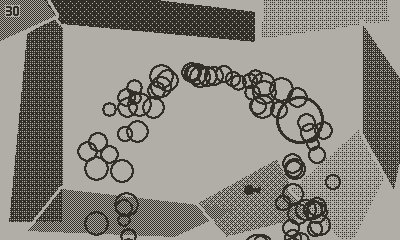
One of the demos I had worked on over the past month or so was trying to build out a game with mechanics that will seem somewhat similar to Jelly Float. I was trying to do something using only built in Playdate geometry and also playing around with the nifty SDF library that Robga has been working on. It was a little inspired by an old Atari Gameboy game I ran across called Bubble Ghost but with a playdate twist.

I had built out a little level editor that allowed for creating polygons to generate levels, and had some motion, however the code was a mess, and none of the game state stuff was built out. But I had liked the idea, and wondered if I could use it to create a new game.
When thinking about things that floated, I thought about how jellies, and that's when it clicked and from a post it note of doodles the game was born.

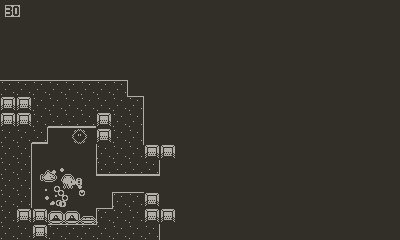
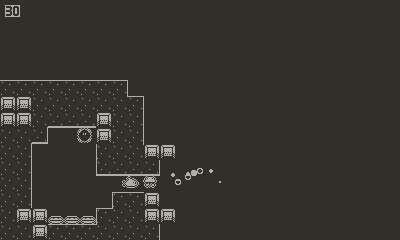
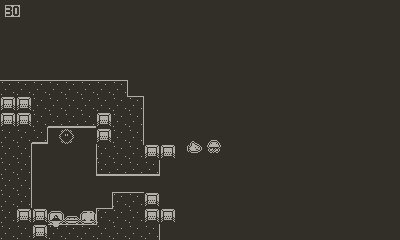
Making this was some of the most fun I've ever had developing game, and I was full of so many ideas that there was not nearly enough time to implement even close to them all. I started with the core mechanics of pushing around the jelly and figuring out how to program all that. I also thought of the idea of having the jelly always be floating toward the surface, to be more in line with the theme, and add an additional challenge. I integrated with LDtk to make levels, and utilized some great libraries to get particles and other features of the game in place. I also added the first few enemies of the moving sea urchins, and the clams which would open and close. At this time, the clams were purely aesthetic, and didn't damage anything.
Initially, I planned to make it more level based, but ultimately went for a larger connected map approach. I really wanted to make this into more of a metroidvania than ended up being, and that's something I'll likely keep in mind going into the future with this game.

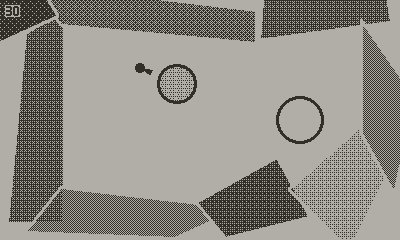
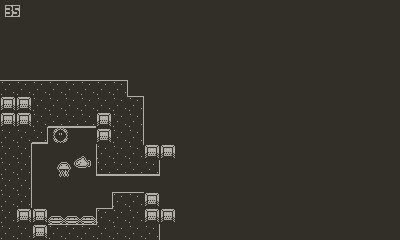
Another key difference at this point was that the jelly could touch the walls without dying. I eventually made it so that touching anything was damaging and I think it made for a more fun game, and less of just navigating a maze in a weird way. The above level actually got a lot more fully fleshed out, and is hidden in the game! There's a challenging side path that can be taken, that leads to both my demo room and a reference to another underwater game I'm fond of, but not sure if anyone has found them yet. I'll probably make a video in the next week or two playing through the game and showing off where those are ;)
Bit by bit things came together, and until I got to the point where I was comfortable with mechanics and started creating levels and trying to get the game to feel more cohesive and put together. At this point it was Friday, and luckily I had the day off to get a lot of work done on the game.

As mentioned in the game's description I ended up building 42 rooms for the game, and I tried to vary the challenges and environments as much as could with the limited mechanics I had implemented. There are two main paths, and very loose endings done for each of them. I threw in a quick timer to keep track of how long and how many deaths occurred while playing, but there are definitely some glitches in it, since if you go to the depths, you can still get the main ending and that messes up the timer, though it wasn't something I had tested thoroughly.
The main thing I implemented, but cut, was coral, which was just aesthetic little things to show up in the foreground. I ran into weird issues making it as an animated sprite, and trying to have different types of coral as different states, so I ended up dropping it.
I made a quick storyline through some hand drawn images in Aesprite, although I wish I had more time since I wanted to try out using Panels to make it.
I made a handful of a sound effects in Bfxr, since I also ran out of time and energy to learn how to make sounds built in with Playdate. It was probably 2:30am at this point, and that's what lead to the poor decision to add in the "dink" sound effect, which is terrible in the first room especially, when the urchins hit walls.
A few of the rooms have nothing to do and an abundance of fish bones in the walls. One of the ideas I didn't have time to implement was bosses, and the main one was an octopus that you had to push blocks onto to beat while avoiding tentacles. As alluded to by that, I also wanted a mechanic where certain blocks could be pushed by the jelly without popping it.
Another mechanic I had intended was that the clams were meant to be obstacles for the fish. I had envisioned that if the fish, which doesn't interact with anything in the current build, touched an open clam, it would get stuck inside, and the jelly would float away into the walls. I wasn't able to get that working in a way that satisfied me, but I think it would definitely add some variety to make thinking about how to rotate the fish a more thoughtful process. But we'll see if it's fun once I get around to building it!
Anyway, around 3AM, I called it, and submitted. After a few tweaks in the morning to get the file compiled in a shareable way, and I had completed my first game/game jam in several years! It felt good to actually finish something, and I'm glad I got it done in time!
Overall, I'm pretty happy with how the game came out. I built it in about half the jam time, so I'm glad something so playable resulted from it! The biggest things I think this release was missing was music, outside of the handful of sound effects, and better art.
I love music, and have been an instrument player for most of my life, but unfortunately I've never been that great with game music. In any of the game jams I've done, I typically would through together a little loop in PxTone, though I didn't have time to get to that with this one. It's also not something I usually think about too much, to be honest. I started gaming on a Gameboy Advance, and was only allowed to use it on special occasions like holidays and car trips, so I pretty much exclusively played games on mute for most of my life, and something I still do pretty often to this day (sorry to all the composers out there).
I also wish I had more time to make more variety of tiles and sprites. I ended up really only having a basic tile with some edges on it, and the blocks, and fish bones. I would have liked to make a lot more, of them, in addition to some foreground/background elements too. This part is definitely a bit more a challenge, since with everything being 1-bit, I need to be very deliberate in order to keep the game readable. But as it is right now, I think it's a bit bland.
Looking to the future, as mentioned earlier, I have lots of ideas for how I want to expand the game, so I plan to actively jump into creating a follow up that will improve on a lot of the places where this jam build lacked. I think the idea has potential, and I've loved the feedback I've gotten on it so far, and hope more comes in the future. So for anyone who's played the game, thank you, and anyone who's made it this far in my stream of consciousness post mortem, I appreciate it! I hope to provide plenty of more Playdate fun in the future!
Leave a comment
Log in with itch.io to leave a comment.